Elementor – Meine Erfahrungen mit dem bekannten Pagebuilder

An so vielen Ecken wird Elementor hoch angepriesen. Es gilt als eines der großartigsten Page Builder Plugins seiner Zeit und erlebt im Jahr 2019 wohl seinen Höhepunkt. Ob dieser anhalten wird, darauf dürfen wir gespannt sein. Bis dahin bleibt die entscheidende Frage wohl: Ist Elementor wirklich so gut, wie alle sagen? Ich habe mir das Plugin einmal genauer angesehen und über mein Ergebnis werde ich nun berichten.
✓ 30-tägige Geld-zurück-Garantie – Partnerlink*
Häufig gestellte Fragen zu Elementor
Ich habe verschiedene häufig gestellte Fragen zum WordPress-Pagebuilder Elementor für dich zusammengefasst. Bei weiteren Fragen hilft dir sicherlich mein Artikel oder das Team hinter dem Plugin.
Elementor ist ein Pagebuilder für WordPress. Mit einem solchen Pagebuilder ist es möglich, per Drag & Drop eine WordPress-Website zu gestalten. Es ähnelt damit sehr den bekannten Homepage-Baukästen.
Elementor richtet sich sowohl an Anfänger als auch an fortgeschrittene WordPress-Nutzer.
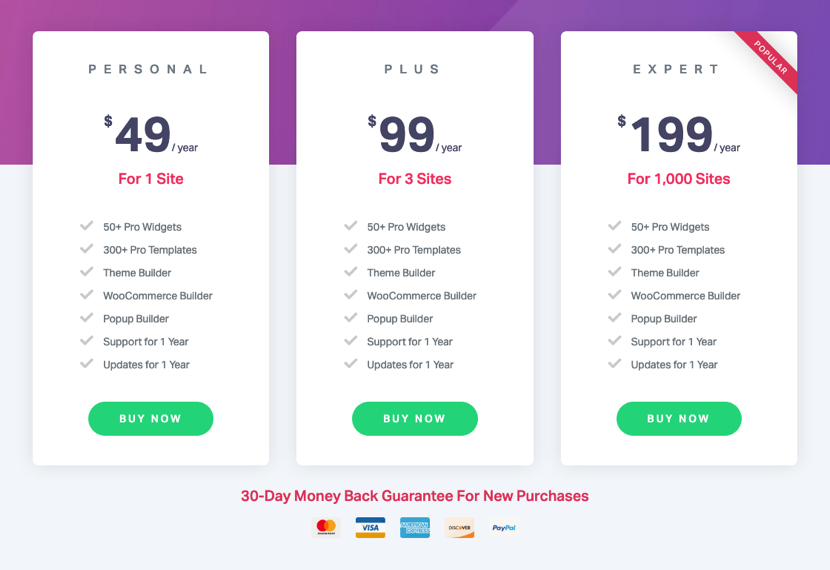
Elementor ist in der Grundversion kostenlos. Wer mehr Features möchte, kann sich für Elementor Pro entscheiden. Elementor Pro kostet ab $49/jährlich.
Einen allgemeinen Gutschein für Elementor kenne ich nicht. Es gibt jedoch regelmäßig Aktionen, bei denen es Elementor günstiger gibt.
Ja, Elementor lohnt sich definitiv. Für den Preis erhält der Nutzer einen riesengroßen Funktionsumfang, mit dem sich moderne Websites gestalten lassen.
Besondere Funktionen von Elementor
Was genau ist Elementor eigentlich, abgesehen davon, dass es sich um einen Page Builder handelt? Nun, das Plugin funktioniert auf dem Drag & Drop Prinzip. Sprich, du ziehst die Blöcke, die du benötigst, an die gewünschte Stelle und kannst sie dann per Mausklick entsprechend verkleinern und vergrößern.

Grundsätzlich wird dir nach der Installation im WordPress Backend ein neuer Button eingeblendet, mit dem du Elementor jederzeit einsetzen kannst. Gearbeitet wird dabei dann im sogenannten Front-End. Damit also in dem Bereich, den die Besucher deiner Website direkt zu Gesicht bekommen.
Abhängig sind die Möglichkeiten dabei stets von den Funktionen, die dein aktuelles Theme mit sich bringt. Wo also zuvor kein Slider gewesen ist, wird auch durch Elementor keiner hinzugefügt werden können, sofern diese spezielle Funktion nicht extra unterstützt wird.
Page Builder überall individuell einsetzbar
Mit vielen Page Buildern verhält es sich so, dass sie in erster Linie dazu genutzt werden, um die Startseite zu gestalten. Für Blogeintrags- und Unterseitendesign sind sie meist zu kompliziert in der Anwendung. Bei Elementor steht das nicht zur Debatte, denn die Einfachheit zieht sich von der Startseite bis zu einzelnen Seitenelementen. Darüber hinaus ist es möglich, jede Seite einzeln nach Wunsch individuell zu bearbeiten. Besonders bei der Gestaltung einer professionellen Internetpräsenz ist das wichtig.
Gearbeitet wird mit Spalten.
Ganz so einfach, wie die Werbevideos von Elementor vermuten lassen, ist es am Ende aber trotz allem nicht. Gegliedert wird im Spaltensystem. Hierfür stehen zwölf verschiedene Varianten zur Verfügung, aus denen am Ende ausgewählt wird. Sobald die Grundstruktur ausgewählt ist, können dann per Drag & Drop die einzelnen Elemente hinzugefügt werden.
Vorgefertigte Templates
Immer mehr WordPress-Premium-Themes werden mit Elementor aufgebaut, wodurch bei der Verwendung dieses Plugins auch entsprechende Templates zur Verfügung stehen. Astra ist beispielsweise eines davon. Das bedeutet aber auch, dass du, wenn du diese einzelnen Demoversionen nutzen möchtest, unbedingt eine Elementor-Lizenz benötigst. Und die ist im Kauf des jeweiligen Themes in der Regel nicht inkludiert.
CSS-Funktion
Wer nun noch ein wenig webtaugliche Programmierkenntnisse beherrscht, kann sich mit der CSS-Sektion direkt im Elementor den einzelnen Bausteinen widmen und selbst ein paar Codeschnipsel einfließen lassen.
Responsive Designs individuell bearbeiten
Die meisten Themes kümmern sich automatisch darum, die eingestellten Designelemente an das jeweilige Endgerät anzupassen. Hier individuelle Änderungen vorzunehmen, würde enorme Kenntnisse im Umgang mit entsprechenden Mobile-Plugins erfordern. Zwar gibt es so manche Varianten, aber die sind sehr komplex aufgebaut. Der Elementor ermöglicht es, auch hier per Drag & Drop einzelne Anpassungen vorzunehmen.
Revision History – jeder Schritt kann rückgängig gemacht werden
Nach zehn Änderungen und mehr verliert man allmählich den Überblick darüber, was bereits alles geändert wurde. Durch eine vollständige Revision History vom ersten Klick an kann im Prinzip alles zurückgesetzt werden bis zu einem gewissen Punkt. Zwar wird zunächst eine vollständige Historie angelegt, aber die Positionen können von dir gelöscht werden. Also immer aufpassen, was du verwirfst!
Farbpaletten
Für die Unentschlossenen gibt es vorgefertigte Farbpaletten, um die Default Colors, also die Standardfarben nach Wunsch anzupassen. Du kennst das ja; dabei geht es um die Akzentsetzung für Links, Highlights & Co. Natürlich ist es auch möglich, im selbigen Menüpunkt eigene Farben festzulegen. Die Paletten sollen lediglich eine Hilfestellung für diejenigen sein, die sich händisch nicht ganz zu helfen wissen. Etwa, weil einfach zu wenig Kenntnis über die Farbpsychologie vorhanden ist. Oder weil man sich gerne von guten Ideen inspirieren lässt.
✓ 30-tägige Geld-zurück-Garantie – Partnerlink*
Dafür kannst du Elementor nutzen
Kurzum ist der Elementor, eine willkommene Abwechslung auf dem Markt der bisherigen Page Builder. Er ist tatsächlich sehr flexibel und eignet sich zur Anwendung innerhalb jedes Themes. Besonders die Möglichkeit, eine mobile Website zu gestalten, sticht positiv hervor.
Responsive Designs für jede Website
Eine individuelle Anpassung an jedes Endgerät ermöglicht es, die Ladezeit der Seite nachhaltig zu optimieren. Das ist neben der Tatsache, dass der Elementor sehr einfach zu bedienen ist, wohl das wichtigste Feature überhaupt. Zumindest, wenn man es aus Sicht der Suchmaschinenoptimierung betrachtet.
Onlineshops
Oft sind WooCommerce Themes zwar sehr hübsch, aber in den seltensten Fällen auch wirklich SEO-tauglich. Es fehlen wichtige Elemente zur Suchmaschinenoptimierung, was es notwendig macht, externe Plugins einzubinden, die oft aus nicht ganz nachvollziehbarer Quelle stammt. Etwa, wenn man die Kategoriebeschreibung in die Sidebar legen möchte, um vor der Produktauswahl nicht zu viel Text einzublenden, aber dennoch den relevanten Effekt dieses Contents zu nutzen. Oder wenn es darum geht, einzelne Produkte direkt im Blogeintrag ohne viele Umstände einzubinden. Der Elementor macht solche Vorgehensweisen denkbar einfach.
Elementor downloaden
Elementor findest du direkt auf der eigenen Website elementor.com, wo du dich für ein Abo entscheiden musst. Entscheiden kannst du dich hier für einen Plan, der davon abhängt, wie viele deiner Seiten damit versorgt werden sollen. Während es immer einen Preis pro Monat gibt, musst du die Gebühr jährlich bezahlen.

✓ 30-tägige Geld-zurück-Garantie – Partnerlink*
Wählst du zum Beispiel das Personal-Abo aus, bei dem du Elementor für eine einzelne Website nutzen kannst, bezahlst du monatlich $ 5 und damit $ 49 im ganzen Jahr. Umgerechnet sind das rund € 40 bis 45, je nachdem, wie der Wechselkurs aktuell steht.
Die dir zur Verfügung gestellten Funktionen von Elementor sind nicht abhängig vom gewählten Abo. Denn wie gesagt kommt es hier ganz darauf an, was dein Layout an Optionen hergibt.
30-tägige Geld-zurück-Garantie
Vorzeitig kündbar ist das Abo nicht. Im Gegenteil musst du die Nutzungserlaubnis jedes Jahr aufs Neue erneuern. Was es aber gibt, ist die 30-tägige Geld-Zurück-Garantie. So gibt man dir seitens des Supports (der übrigens rund um die Uhr bei aufrechtem Abo zur Verfügung steht) die Möglichkeit, das Plugin zumindest anzutesten und es im Ernstfall einfach abzubestellen.




